Fitit Integration Guide
Integrating Fitit into your website is simple. Just follow these three steps:
- Add the CSS to your page's
<head> - Add the script to the end of your page's
<body> - Add the buttons to your product detail pages
For successful integration, make sure to:
- Place the script directly in the HTML body (not through Google Tag Manager)
- Include the
ft-hiddenclass on both buttons - Add the
<div id="fitit-app"></div>element exactly as shown - this is where Fitit mounts
Why the ft-hidden Class Is Required
The ft-hidden class is used to initially hide the buttons when the page loads. This is important because:
- When your page loads, Fitit makes a request to our database to check if the current product exists in our system
- If the product is available in our database, the buttons will automatically become visible
- If the product is not available, the buttons will remain hidden
This prevents showing size options for products that aren't integrated with Fitit. The system automatically handles this visibility toggle, but the ft-hidden class must be included for this functionality to work properly.
1. Add the CSS
Copy and paste this line into the <head> section of your website:
CSS
<link rel="stylesheet" href="https://cdn.fitit.ai/prod/latest/css/main.min.css" />
2. Add the Script
Copy and paste this code at the end of your <body> section:
HTML
<div id="fitit-app"></div>
<script defer type="text/javascript">
window.fitit = {
storeId: '<YOUR STORE_ID KEY>', // Replace with your actual store ID
storeMode: 'MPA' // Use 'SPA' if your site is a Single Page Application
};
let script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://cdn.fitit.ai/prod/latest/js/main.min.js';
script.id = 'fitit-script'
document.body.appendChild(script);
window.addEventListener('fititReady', () => {
console.log('Fitit READY');
});
</script>
To get your STORE_ID KEY, contact our team at integrations@fitit.ai or through support.
3. Add the Buttons
Add these buttons to your product detail pages:
Size Finder Button
HTML
<button id="fitit-button" onclick="window.fitit.login()" class="ft-hidden" fitit-button-text="Find My Size">Find My Size</button>
Size Table Button
HTML
<button id="fitit-size-table-button" onclick="window.fitit.openSizeTable()" class="ft-hidden">Size Table</button>
Styling the Buttons
You can style the buttons to match your website design. Here are two approaches:
Preview of Styled Buttons
Here's how the styled buttons will look:
Inline Styling for Quick Implementation
For quick implementation, you can use this example with inline styles. While using CSS classes in a separate stylesheet would be better for production sites, this approach allows for faster integration:
HTML
<div style="display: flex; gap: 12px; margin: 20px 0;">
<button
id="fitit-button"
onclick="window.fitit.login()"
class="ft-hidden"
fitit-button-text="Find My Size"
style="
padding: 10px 15px;
border-radius: 8px;
font-weight: 600;
font-size: 14px;
background-color: #3B82F6;
color: white;
border: none;
box-shadow: 0 2px 4px rgba(59, 130, 246, 0.3);
"
>
Find My Size
</button>
<button
id="fitit-size-table-button"
onclick="window.fitit.openSizeTable()"
class="ft-hidden"
style="
padding: 10px 15px;
border-radius: 8px;
font-weight: 600;
font-size: 14px;
background-color: white;
color: #3B82F6;
border: 1px solid #D1D5DB;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
"
>
Size Table
</button>
</div>
Important: Always keep the id, onclick, and ft-hidden class attributes exactly as shown. You can change the button styling, but these attributes must remain unchanged for Fitit to work properly.
4. Data Attributes and CSS Classes for Enhanced Integration
To ensure Fitit works optimally with your product pages, add these CSS classes and data attributes to the corresponding elements on your product detail pages:
Adding these data attributes and CSS classes helps Fitit identify and analyze your product information more accurately, improving the size recommendation algorithm. Each element needs both the CSS class and the data attribute.
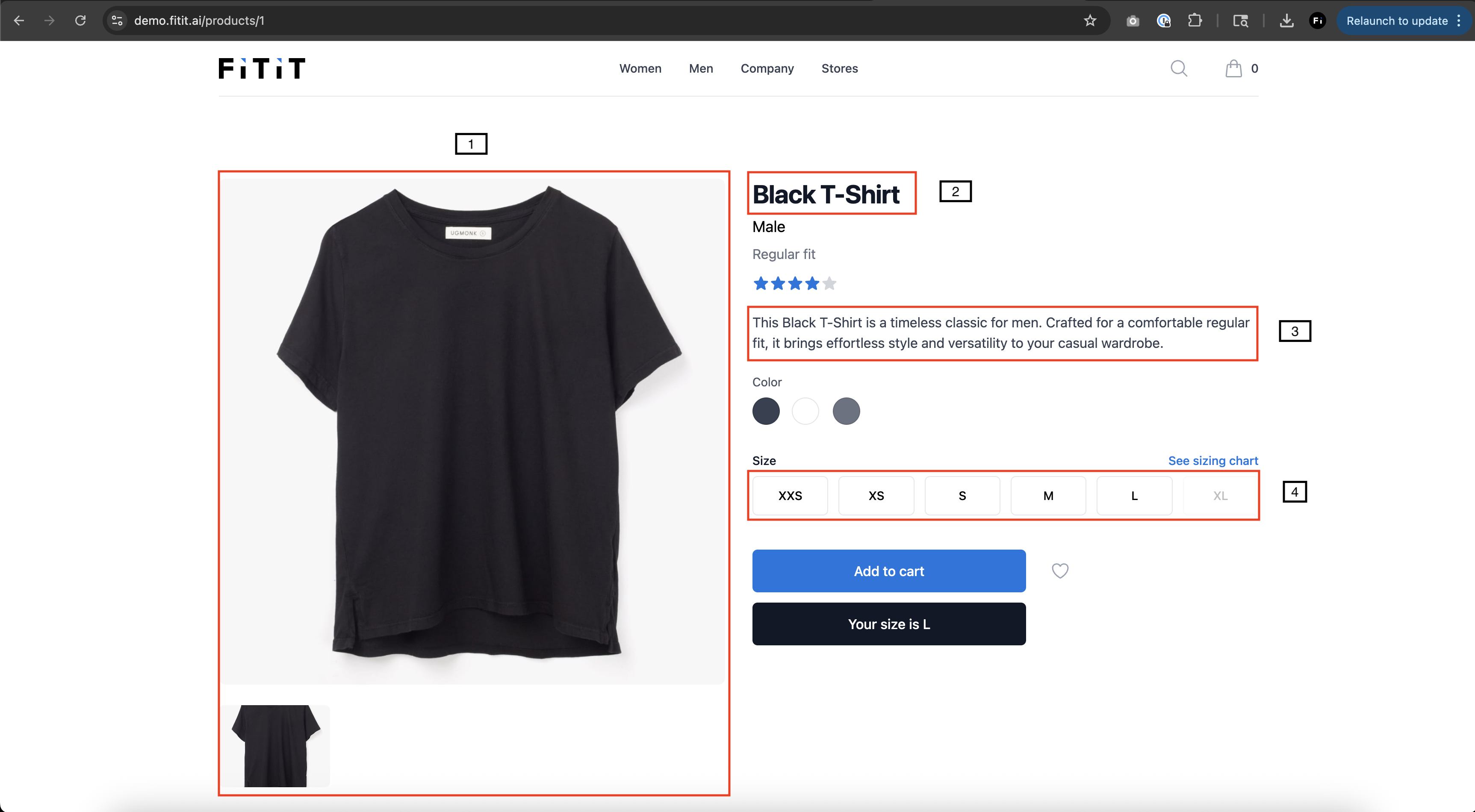
Product Detail Page Example
Here's how a properly integrated product page should look. Notice the numbered elements that correspond to the required CSS classes and data attributes:

CSS Classes and Data Attributes to Add
Apply these CSS classes and data attributes to the corresponding elements on your product detail pages. Each element needs both the CSS class and the data attribute:
-
Product Images Container
- CSS Class:
fitit-images - Data Attribute:
data-fitit="images" - Example:
<div class="fitit-images" data-fitit="images">...</div>
- CSS Class:
-
Product Title Element
- CSS Class:
fitit-title - Data Attribute:
data-fitit="title" - Example:
<h1 class="fitit-title" data-fitit="title">...</h1>
- CSS Class:
-
Product SKU Element
- CSS Class:
fitit-sku - Data Attribute:
data-fitit="sku" - Example:
<span class="fitit-sku" data-fitit="sku">...</span>
- CSS Class:
-
Product Type Element
- CSS Class:
fitit-product-type - Data Attribute:
data-fitit="product-type" - Example:
<div class="fitit-product-type" data-fitit="product-type">...</div>
- CSS Class:
-
Product Brand Element
- CSS Class:
fitit-brand - Data Attribute:
data-fitit="brand" - Example:
<span class="fitit-brand" data-fitit="brand">...</span>
- CSS Class:
-
Product Price Element
- CSS Class:
fitit-price - Data Attribute:
data-fitit="price" - Example:
<div class="fitit-price" data-fitit="price">...</div>
- CSS Class:
-
Product Description Container
- CSS Class:
fitit-description - Data Attribute:
data-fitit="description" - Example:
<div class="fitit-description" data-fitit="description">...</div>
- CSS Class:
-
Product Colors Element
- CSS Class:
fitit-colors - Data Attribute:
data-fitit="colors" - Example:
<div class="fitit-colors" data-fitit="colors">...</div>
- CSS Class:
-
Size Selector Container
- CSS Class:
fitit-sizes - Data Attribute:
data-fitit="sizes" - Example:
<div class="fitit-sizes" data-fitit="sizes">...</div>
- CSS Class: